Post ရဲ႕ ေအာက္က (you might also like) ပုံေလးေတြ ထည့္ခ်င္ရင္
 Click ! Image to zoom!
Click ! Image to zoom! ဒီနည္းကေလးကုိ သိေနတာ ေတာ့ ၾကာပါပီ .. ဒါေပမယ့္လည္း မေျပာျဖစ္တာနဲ႕ .. ၾကာေနတာ ျဖစ္သြားပါတယ္ .. Blog က ပုိစ့္ေတြ ရဲ႕ေအာက္ကေနျပီးေတာ့ ပုံကေလးေတြ နဲ႕ ျပထားတာ တာ ျမင္ဖူး ၾကမွာပါ .. လုပ္တာကေတာ့ မခက္ပါဘူး .. ဒါေပမယ့္ မလုပ္တတ္ေသးရင္ေတာ့ ဘယ္ကေနျပီးေတာ့ ဘယ္ လုိ လုပ္ရမယ္မသိဘူးေပါ့ ... java script ထည့္ရမွာလား ... Css နဲ႕ ပဲ ပုံေဖာ္ရမွာလား ..... အဲလုိ ျဖစ္ေနပါလိမ့္မယ္ .. တကယ္တမ္းလုပ္မယ္ဆုိရင္ေတာ့ လည္း သူေပးတဲ့ ဆုိဒ္ကေလးမွာ သြားျပီးေတာ့ လုပ္ လုိက္ ရုံပဲ ... ျပီးရင္ အဲဒီ့ ဆုိဒ္ ကေန ျပီးေတာ့ blog ထဲကုိဘယ္လုိ ထည့္မလဲ ဆုိတဲ့ ပုံကေလးျပတာကုိ လုိက္ျပီးေတာ့ထည့္လုိက္ရုံပါပဲ ... ကြ်န္ေတာ္တုိ႕လုိ software မွ်ေ၀သူမ်ား အတြက္ ဆုိရင္လည္း ဘာ soft ဆုိတာကုိ လာဖတ္တဲ့ သူေတြ အေနနဲ႕ ပုံကေလးေတြ ၾကည့္ရုံနဲ႕ အဲဒီ့ soft ကေလးေတြ ကုိ စိတ္၀င္စား ေစတာေပါ့ ..... အဆင္လည္းေျပပါတယ္ ... ဘယ္လုိကေနျပီးေတာ့ စလုပ္မလဲ ...
ပထမဆုံး www.Linkwithin.com ဆုိတဲ့ ဆုိဒ္က ေလး ကုိ သြားလုိက္ပါ ...
အဲဒီ့ကုိေရာက္ျပီဆုိရင္ေတာ့ ပထမဆုံး Email address ကုိ ျဖည့္ေပးလုိက္ပါ...
ျပီးရင္ေတာ့ blog ရဲ႕ လိပ္စာကုိထည့္ေပးပါ ....
Plagform ဆုိတာမွေတာ့ ကုိယ္က Blogger နဲ႕ေရးတာလား wordpress နဲ႕ေရးတာလား ... အဲဒီ့မွာ Blog နဲ႕ေရးတာဆုိေတာ့ ... Blogger ဆုိတာကေလးကုိေရြးေပးလုိက္ပါ ....
Width ဆုိတာမွာကက်ေတာ့ ... ကုိယ္က ကုိယ့္ blog ရဲ႕ content width နဲ႕ ညွိျပီးေတာ့ ပုံေတြကုိ ထည့္ရပါမယ္.... ၃ ပုံလား ၄ ပုံလား ၅ ပုံလား ... အဲဒါကေလးကုိေရြးေပးရပါမယ္ ... ကုိယ့္ blog ရဲ႕ post ေရးတဲ့ width ကုိၾကည့္ျပီးေတာ့ ဘယ္ႏွပုံေလာက္ျဖင့္ ဆန္႕မယ္ ေပါ့ ... ေရြးေပးလုိက္ပါ ...
ျပီးရင္ေတာ့ ေအာက္က Get widget ဆုိတဲ့ buttom ၾကီးကုိႏွိပ္လုိက္ပါမယ္...
ႏွိပ္ျပီးသြားျပီဆုိရင္ေတာ့ ေနာက္စာမ်က္ႏွာတစ္ခုေပၚလာပါ့မယ္ ...
 Click ! Image to zoom!
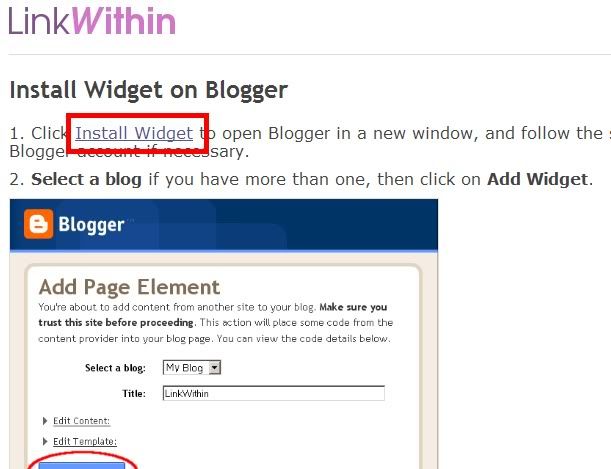
Click ! Image to zoom! အဲဒီ့မွာ Install Widget ဆုိတာကေလးကုိႏွိပ္လုိက္ပါ ...
ႏွိပ္လုိက္ရင္ေတာ့ ေနာက္စာမ်က္နာတစ္ခုကုိေရာက္သြားပါဦးမယ္ ..
အဲဒီ့မွာမွ add widget ဆုိတာကုိ ႏွိပ္လုိက္ပါဦး ...
ႏွိပ္လုိက္ရင္ blog ရဲ႕ layout ေတြ ေျပာင္းတဲ့ေနရာကုိေရာက္သြားပါ့မယ္ ..
အဲဒီ့မွာ link within ဆုိတာကေလးကုိ Blog posts ဆုိတာရဲ႕ ေအာက္ကုိေရႊ႕ေပးလုိက္ပါ ..
ျပီးရင္ေတာ့ save ေပးျပီးေတာ့ ကုိယ့္ရဲ႕ blog ကုိၾကည့္လုိက္ပါ ...
ဒါဆုိရင္ blog post ရဲ႕ ေအာက္ေတြ မွာ ပုံကေလးေတြ နဲ႕ ေခါင္းစဥ္ကေလးေတြ နဲ႕ ေဖာ္ျပေပးေနပါလိမ့္မယ္ ...
အဆင္ေျပေပ်ာ္ရႊင္ပါေစလုိ႕ ဆုေတာင္းလ်က္ ...
You might also like:
0 comments:
Post a Comment